Forneça uma navegação clara em camadas da Plataforma para os visitantes da sua loja. Equipe o seu site com um monte de filtros personalizáveis, controles deslizantes e widgets 'de-para'. Aproveite os recursos de SEO para subir de nível na SERP. Otimize a loja para dispositivos móveis para melhorar a experiência do cliente.
- Navegação em camadas Ajax
- Comprar por marca
- Filtros e controles deslizantes de preço
- URLs e navegação amigáveis para SEO
- Seleção de atributos múltiplos e únicos
- Totalmente otimizado para celular
6 - Menu de Categorias Avançadas
Ative o recurso 'Categorias avançadas'
Para ativar o recurso de categorias avançadas , vá para Painel de administração → Catálogo → Navegação melhorada → Configurações → Geral e escolha a opção de Filtro de Categoria .
Quando a opção estiver selecionada, você poderá configurá-la na seção Categorias Avançadas

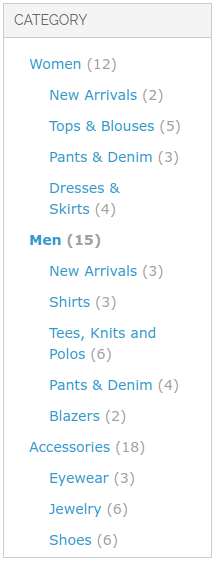
Defina Exibir contagem de produtos como Sim para mostrar o número de produtos atribuídos a uma categoria.
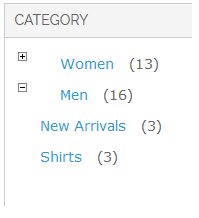
Árvore de Renderização de Todas as Categorias - Defina Sim aqui se desejar que toda a árvore de categorias seja exibida.

Profundidade de categorias - Você pode escolher o número de níveis de categoria a serem exibidos.
Nível de categorias de renderização - especifique a qual nível de categoria as configurações de profundidade da categoria devem ser aplicadas.

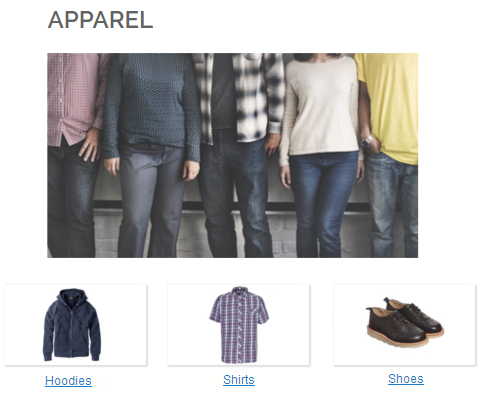
Miniaturas e nomes de subcategoria nas páginas de categoria
Para criar um bloco com miniaturas para subcategorias, vá em Painel Administrativo → CMS → Blocos Estáticos → Adicionar novo bloco
Adicione o seguinte código ao campo Conteúdo :
{{tipo de bloco=amshopby/subcategories template=amasty/amshopby/subcategories.phtml columns=2 order=name height=30 width=30 shownames=1}}Use o parâmetro columns para especificar o número de colunas no bloco. As opções de nome e posição estão disponíveis para o parâmetro do pedido . Se você quiser mostrar nomes de subcategorias, coloque 1 para shownames , se não – 0 (zero). Você também pode definir a altura e a largura das miniaturas em pixels.
Em seguida, você pode adicionar o bloco à página de categoria necessária. Para isso, vá para Catálogo → Gerenciar categorias. Escolha a categoria que você precisa (ex. Vestuário ) e escolha o bloco que você criou no menu suspenso cmsblock .

Aplicar filtros ao nome da categoria e à descrição da categoria
Por favor, abra Catálogo → Navegação Aprimorada → Filtros → [abrir filtro] → Opções → [abrir opção] para definir Título, Descrição, Imagem e bloco CMS para suas opções de filtro.

Adicionar o título do filtro selecionado ao Nome da Categoria - Você pode aplicar o título do filtro definido ao Nome da Categoria: depois, antes e em vez dele (='substituir').
* sapatos pretos *sapatos – pretos * Preto
Além disso, você pode aplicar vários filtros ao nome da categoria. Por exemplo:
* homens – preto – sapatos * sapatos – homens – pretos *homens – pretos
Separador de nome de categoria - Nesta guia, você pode especificar um símbolo que separa o nome da categoria do título do filtro.
Adicione a descrição do filtro selecionado à Descrição da Categoria - Da mesma forma, você pode aplicar filtros à Descrição da Categoria.
Selecione a ordem das metatags de categoria
Metatags de categoria - Essas configurações permitem que você selecione a ordem das metatags de categoria. O princípio foi descrito na página anterior.
Descrição Tag Separator - Especifique um símbolo que separa a Descrição da palavra de filtro.

7 - Navegação em Camadas Ajax
Com o modo AJAX você pode tornar a interação entre o usuário e sua loja virtual fácil e rápida. Possibilidades de extensão:
- Navegação baseada em AJAX
- Filtragem rápida de AJAX
- Exibição de descrições de atributos e imagens na página de categoria, que são atualizadas no modo AJAX
Você pode habilitar a navegação AJAX na seção Geral . Para que o AJAX funcione corretamente, certifique-se de ter atualizado o arquivo list.phtml de acordo com o manual de instalação.

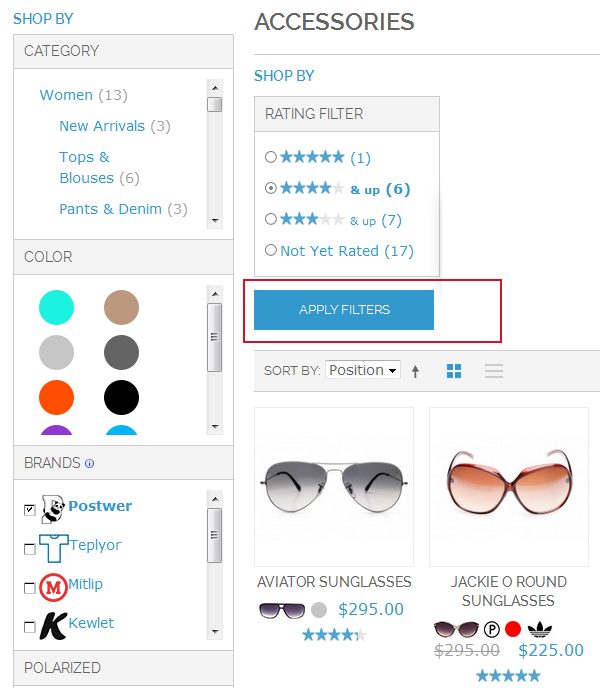
Atualmente comprando por - é o bloco onde as seleções de navegação atuais são exibidas. Você pode escolher se deseja exibi-lo na barra lateral ( Left ) ou na coluna do meio ( Top ) no front end.
Adicionar rolagem vertical para filtrar blocos maiores que (tamanho em pixels) - Você pode adicionar rolagem para filtros de atributo. Se a altura da caixa exceder o tamanho especificado (em pixels), a rolagem será habilitada. Caso você não queira alternar a rolagem na página, especifique o tamanho zero (0).
Enviar Filtros (em Mobile/Desktop) - Existem dois tipos de aplicação de filtros escolhidos: instantaneamente (via AJAX sem recarregar a página inteira) ou clicando no botão Aplicar Filtros (neste caso um cliente pode selecionar vários filtros e depois aplicar todos eles numa única tentativa). Você pode especificar o método preferencial para celular e desktop separadamente.

Posição do botão Aplicar - Especifique onde exibir o botão Aplicar : Barra lateral, Superior, Ambos (o botão Aplicar será exibido em uma barra lateral ou na parte superior de uma página, ao lado de filtros.

jQuery Slider - Defina como Sim para um desempenho adequado do slider, especificamente no celular. Desative se você tiver problemas com a compatibilidade do tema.
Atributos Relacionados à Imagem - Exibe apenas atributos específicos em todas as páginas de produtos. Por exemplo, você pode exibir apenas imagens em cor vermelha de produtos simples.
