Forneça uma navegação clara em camadas da Plataforma para os visitantes da sua loja. Equipe o seu site com um monte de filtros personalizáveis, controles deslizantes e widgets 'de-para'. Aproveite os recursos de SEO para subir de nível na SERP. Otimize a loja para dispositivos móveis para melhorar a experiência do cliente.
- Navegação em camadas Ajax
- Comprar por marca
- Filtros e controles deslizantes de preço
- URLs e navegação amigáveis para SEO
- Seleção de atributos múltiplos e únicos
- Totalmente otimizado para celular
1. Filtros de navegação em camadas
Criação e configuração de filtros de atributos
Para criar e configurar filtros de atributos, faça login no painel Admin , vá para Catálogo – Navegação Aprimorada – Filtros .

Clicando em carregar– os filtros serão carregados para todos os atributos que estiverem configurados para ser utilizado na navegação em camadas.


Clique em cada filtro ( Cor, Marca, Preço Especial, Altura ) para editar suas opções.

Propriedades de Exibição

Mostrar no bloco - Especifique como exibir a barra de filtros. Você pode escolher se deseja exibir o filtro na coluna esquerda ou no bloco superior da coluna principal. Você também pode ter blocos de navegação vertical e horizontal da Plataforma sendo exibidos simultaneamente. (Opções: Barra Lateral, Superior, Ambos )

Tipo de exibição - Existem várias opções para exibir valores de filtro:

- Somente rótulos
- Apenas imagens
- Imagens e etiquetas
- Lista suspensa
- Rótulos em 2 colunas
- Magento Swatches (ou fallback para “Labels only”) OU Color Swatches Pro
Color Swatches Pro - O recurso está disponível quando você tem a extensão Amasty Color Swatches Pro instalada. Você verá a opção Color Swatches Pro em vez de Magento Swatches (ou fallback para “Labels only”) na lista suspensa. Selecione esta opção se desejar que as amostras da extensão Color Swatches Pro sejam aplicadas.
Selecionada a opção Color Swatches Pro o atributo irá puxar a imagem setada na aba atribute Images


Mostrar caixa de pesquisa - Escolha se deseja ou não mostrar a caixa de pesquisa em uma página inicial para um filtro específico. Para labels, images and labels

Número de opções desdobradas - O recurso permite indicar quantas opções de filtro exibir na navegação por padrão (os clientes poderão desdobrar todas as opções restantes). Você pode usar um número individual para cada filtro.

Veja um exemplo de filtro dobrado com alternância Mais .
Opções de classificação por - especifique a classificação com base na posição, nome, quantidades do produto . Quando dobrado exibir as opções em destaque primeiro sim ou não)

Ocultar quantidades - Defina se as quantidades devem ser exibidas.

Se você definir a opção Recolhido como Sim, por padrão, apenas o título deste atributo será exibido na navegação em camadas. Um cliente poderá expandir o filtro clicando no título. Insira o texto em Tooltip
Dica de Ferramenta - Para ajudar os clientes com a navegação, você pode adicionar uma dica de ferramenta para cada filtro. Você pode especificar dicas de ferramentas diferentes para cada loja.



Blocos Adicionais
Mostrar na lista (Mostre a descrição da opção e a imagem acima da lista de produtos.)
Mostrar no produto (Mostrar bloco de imagens de opções na página de visualização do produto.
Parâmetros de SEO para filtros
Search Engine Optimization - Para cada filtro, você pode especificar parâmetros individuais de SEO. Esses parâmetros entram em vigor para todas as páginas nas quais os valores de filtro são aplicados. Digamos que você vá para a página example.com/category.html e selecione preto no filtro Cor . Os parâmetros Robots e rel nofollow especificados para Filtro de cores serão aplicados à página example.com/category/black.htm

Casos Especiais

Somente Escolha Única - Se você definir essa opção como Yes , os clientes poderão escolher apenas um valor por vez para esse atributo (Desativa a seleção múltipla)
Se você definir a opção como Não , haverá mais um campo adicionado - Use a lógica AND para várias seleções
(Cada produto que será exibido deverá conter TODAS as opções selecionadas)
Exemplo de filtro - com apenas uma escolha desabilitada

Exemplo de filtro - com apenas uma escolha habilitada

Incluir/Excluir na Categorias - Se desejar exibir ou excluir o atributo e suas opções na página de determinadas categorias, indique neste campo os ID's das categorias. Lista separada por vírgulas dos IDs de categorias exemplo: 17,4,25
Mostrar apenas quando uma das seguintes opções estiver selecionada - Você pode definir o filtro a ser exibido quando os clientes escolherem determinadas opções em outros filtros. Por exemplo, exiba o filtro de tamanho de camisa apenas quando a marca Gucci for escolhida. Especifique os IDs das opções, que devem acionar o filtro, neste campo.
Mostrar apenas quando alguma opção dos atributos abaixo estiver selecionada - Você pode fazer com que o filtro seja exibido quando os clientes escolherem QUALQUER opção em outros filtros (por exemplo, o filtro de tamanho de camisa é exibido apenas quando uma opção de marca de filtro , por exemplo , Gucci , Mango , é escolhido). Use este campo para especificar os códigos de atributo* dos filtros, pelos quais o filtro atual deve ser acionado. Deixe o campo em branco se desejar que este filtro seja exibido sempre que for aplicável.
Cada filtro (atributo) tem um código de atributo, você pode encontrar o código na lista de atributos no painel Admin → Catálogo → Atributos → Gerenciar atributos .
Opções de filtro. Meta título e descrição
Na guia Opções há a lista de todas as opções de filtro.

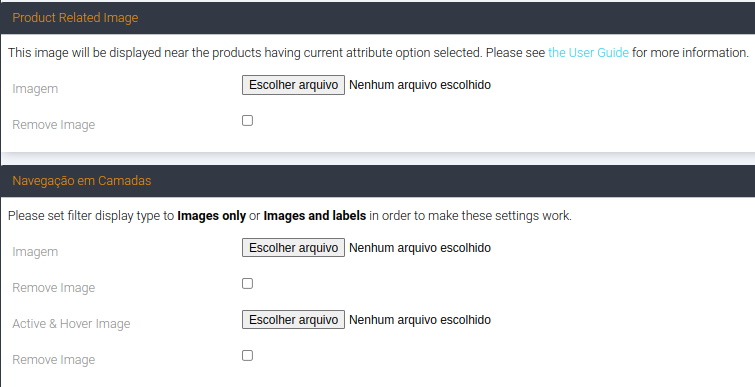
Clique em uma opção para configurá-la: fazer upload de imagens, torná-la em destaque ou adicionar título, descrição e dados de metatag.
É possível pesquisar por título ou por alias de URL .
Você pode tornar cada opção em destaque e, em seguida, exibir todas as opções em destaque de um atributo em um bloco.

Especifique Meta Titles , Descriptions e Keywords para diferentes visualizações de loja.

O título e a descrição serão exibidos na página de opções, que permite colocar conteúdo relevante nas páginas do seu site e otimizá-lo para os mecanismos de pesquisa. Você pode especificar o título e as descrições para cada visualização de loja separadamente.

Além disso, você pode fazer upload de imagens para a página da lista de produtos, página de visualização do produto , navegação em camadas - filtros (Defina o tipo de exibição do filtro como Somente imagens ou Imagens e rótulos para que essas configurações funcionem.) e imagem que será exibida quando os clientes passarem o mouse sobre o logotipo .

Configurações de mapeamento de filtro

Usar mapeamento —Para habilitar a opção de mapeamento, defina o recurso Usar mapeamento como Sim .
Mostrar filtro filho - Exibe o filtro filho no frontend.
Nome do filtro filho - Exibe o filtro filho no frontend com qualquer título que desejar (por exemplo, nome do bloco de cores filho - GRUPO DE CORES)
Por exemplo, mapeie todos os valores dos atributos de cor Azul ( Azul Escuro, Azul Marinho, Azul Claro, etc ) para o filtro Azul para que seus clientes encontrem todas as opções de Azul ao filtrar por “Azul” no filtro de navegação.

Adicionar opção agrupada - Clique aqui para adicionar uma nova opção agrupada.
Nova opção agrupada - Especifique um nome de opção agrupada e clique no botão Salvar .
Depois que o nome for salvo, você verá o grupo recém-criado na grade, onde poderá adicionar opções filhas.



Como definir a ordem dos filtros na navegação em camadas?
Para alterar a ordem dos filtros na navegação em camadas:
- Vá para Painel Administrativo → Catálogo → Atributos → Gerenciar Atributos
- Selecione o atributo que você gostaria de exibir mais alto ou mais baixo na navegação
- Vá para suas propriedades de front -end
- Altere a posição do atributo para mais alto ou mais baixo

Como remover filtros da navegação em camadas?
Se você precisar remover um filtro da navegação em camadas:
- Vá para Painel Administrativo → Catálogo → Atributos → Gerenciar Atributos .
- Selecione o atributo que você gostaria de remover da navegação
- Vá para suas propriedades de front -end
- Defina a opção Usar na navegação em camadas como Não .

Como habilitar um filtro de categoria?
Para configurar os filtros de categoria:
- Vá para Sistema → Configuração → Funcionalidades Yep→ Navegação Aprimorada

- Encontre a Seção de Filtro de Categoria

Excluir categorias - Se você não quiser exibir algumas categorias na navegação em camadas, especifique os IDs das categorias neste campo.

Posição de classificação - Você pode escolher a posição para o filtro de categorias e exibi-lo, por exemplo, no filtro de preços ou na parte inferior do bloco de navegação. Você pode remover o filtro de categorias da navegação em camadas digitando -1

Como exibir ícones de atributos em páginas de produtos?
Para mostrar imagens de atributos com links na página do produto, use este código:
<?php if (Mage::helper('core')->isModuleEnabled('Amasty_Shopby')) {
echo Mage::helper('amshopby')->showLinks($_product);} ?>cole o código acima no arquivo app\design\frontend\base\default\template\catalog\product\view.phtml logo após:
<div class="nome-do-produto">
<h1><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></h1>
</div>
Os ícones de opções tornam as páginas de produtos mais compreensíveis e mais atraentes. Também fazem links para as listas de produtos, utilizando as mesmas opções, o que torna muito mais fácil encontrar outros produtos com qualidades semelhantes.

Como exibir ícones de atributos em páginas de categorias?
Para mostrar ícones de atributos na página de lista de produtos (página de categoria), siga estas etapas:
1) abra app\design\frontend\base\default\template\catalog\product\list.phtml, onde `base` é seu pacote de design atual e `default` é seu tema atual
2) adicione esta linha (2 vezes, uma para o modo de grade e outra para o modo de lista)
<?php if (Mage::helper('core')->isModuleEnabled('Amasty_Shopby')) {
echo Mage::helper('amshopby')->showLinks($_product, $this->getMode());} ?>após o código do nome do produto: <h2 class=“product-name”> … </h2>

Veja o exemplo de ícones de atributos nas páginas de categorias. Você pode facilmente adicionar ícones de atributos como cor, marca, etc. a qualquer página de categoria.

Como adicionar navegação em camadas à página inicial?
Para adicionar a navegação em camadas à página inicial, faça o seguinte:
- Abra sua página inicial no Painel de administração → CMS → Páginas
- Selecione sua página inicial
- Vá para a guia Design → Layout da página
- Definir layout para 2 colunas com barra esquerda
- Copie e cole estas linhas no XML de atualização de layout :
<reference name="esquerda">
<block type="amshopby/catalog_layer_view" name="amshopby.navleft" after="currency" template="catalog/layer/view.phtml"/>
</reference>
- Salve a página
Além disso :
1) Recomenda-se habilitar a âncora para Home Page (Categoria Padrão)
- Vá para Catálogo → Gerenciar categorias → Categoria padrão → Configurações de exibição
- Defina É âncora como Sim para a categoria raiz
2) Além disso, se você quiser mostrar a navegação horizontal na página inicial, adicione o bloco CMS à área de conteúdo:
- Vá para Painel de administração → CMS → Páginas
- Selecione sua página inicial
- Vá para a guia Conteúdo
- Copie e cole o seguinte código:
{{tipo de bloco=amshopby/catalog_layer_view_top name=amshopby.navtop template=amasty/amshopby/view_top.phtml}}Como exibir a navegação em camadas nas páginas do produto?
Para exibir a navegação em camadas nas páginas do produto, abra o arquivo app/design/frontend/base/default/layout/amasty/amshopby.xml e comente este código:
<!-- comente para mostrar a navegação nas páginas do produto
<catalog_product_view>
<reference name="right">
<block type="amshopby/catalog_layer_view" name="catalog.navleft" before="-" template="catalog/layer/view.phtml">
</block>
</reference>
</catalog_product_view>
-->
Se você usar um tema personalizado, vá para app/design/frontend/%THEME%/default/layout/amasty/amshopby.xml e adicione o arquivo app/design/frontend/base/default/layout/amasty/amshopby.xml ao arquivo pasta do tema.
Por padrão, a navegação será exibida na coluna da direita. Se você quiser movê-lo para a esquerda, altere
<reference name="right">
código para
<reference name="esquerda">
O bloco de navegação fica visível quando um layout de página de produto tem coluna esquerda ou direita. Para configurar o layout, vá para Catálogo > Gerenciar Produtos e escolha o item que você precisa.
Expanda a guia Design . Defina a opção necessária no menu suspenso Layout da página .

Se você quiser usar AJAX na navegação nas páginas de produtos, envolva a área de produtos como abaixo de sua lista de produtos atual ou blocos cms:
<div class="amshopby-page-container">
<div style="display:none" class="amshopby-overlay"><img src="<?php echo $this->getSkinUrl('images/amshopby-overlay.gif')?>"
largura="32" altura="32"/></div>
</div>

