

Geral
- Habilitar Formulários: Para habilitar ou desabilitar a extensão de formulários flexíveis.
- Habilitar jQuery: Para habilitar ou desabilitar jQuery. Se já usou a biblioteca jQuery no tema atual, desative-a. “ou seja, O tema padrão 'rwd' fornece o arquivo 'jquery-1.10.2.min.js', então não há necessidade de habilitá-lo.”
- Habilitar no link superior: para habilitar ou desabilitar o link de formulários flexíveis no menu do link superior do frontend.
- Habilitar no link do rodapé :Para habilitar ou desabilitar o link do FlexibleForms no menu de link do rodapé do frontend.
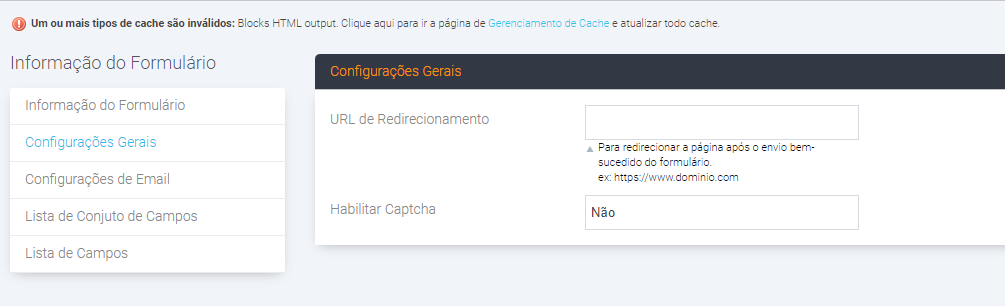
- Redirect Url:Para redirecionar a página após o envio bem-sucedido do formulário. ou seja, http://www.domain.comSe o administrador quiser redirecionar o formulário após o envio bem-sucedido, adicione o URL de redirecionamento neste campo, caso contrário, deixe-o em branco.
- Habilitar somente para usuários logados: Permitir permissão para enviar formulário apenas para usuários logados ou para todos.
- Armazenar Resultado no Banco de Dados: Para habilitar ou desabilitar os resultados do formulário no banco de dados.
- Habilitar e-mail para administrador: para habilitar ou desabilitar o e-mail do administrador.
- Nome do e-mail do administrador: o administrador receberá o e-mail deste nome.
- Endereço do administrador para o e-mail: o administrador receberá o e-mail para este endereço de e-mail.
- Remetente de e-mail para o Admini: O administrador receberá um e-mail deste endereço de e-mail. “Este endereço de e-mail deve conter o mesmo domínio do site. ou seja, [email protected]”
- Assunto do email do administrador: nome do assunto do email do administrador.
- Modelo de email do administrador: o administrador pode alterar o modelo de email do administrador a partir daqui.

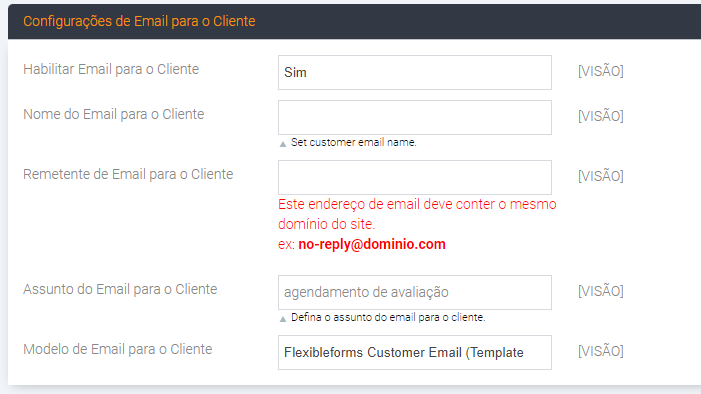
- Habilitar e-mail para o cliente: para habilitar ou desabilitar o e-mail do cliente.
- Nome do e-mail do cliente: o cliente receberá o e-mail deste nome.
- Endereço de e-mail do cliente: o cliente receberá o e-mail deste endereço de e-mail.
- Assunto do e-mail do cliente: nome do assunto do e-mail do cliente.
- Modelo de e-mail do cliente:Seleção do modelo de e-mail do cliente.

Configurações do Formulário de Consulta do Produto
- Ativar consulta do produto: para ativar ou desativar o formulário de consulta do produto.
- Exibir título na guia/garantia do produto:Digite o texto a ser exibido na aba/garantia do produto.
- Lista de formulários flexíveis:Selecione um formulário para exibir como formulário de consulta do produto.
- Atributo do produto em E-mail: o atributo do produto selecionado será exibido no e-mail de consulta do produto.


Caso o cliente já tiver o captcha, irá inserir a mesma chave - que esta em: Sistema - Configuração - Amasty Extension - Google Recaptcha


Será exibido os seguintes campos:
- Id:Id do formulário
- Título: Título do formulário
- Chave de URL do formulário: Chave de URL do formulário para ver o formulário direto em vez do widget.
- Campos: Exibe quantos campos estão disponíveis neste formulário.
- Não. De Resultados: Exibe o número de envios de formulários e o link da página de resultados.
- Hora de criação: Hora de criação do formulário.
- Hora de atualização: Hora de atualização do formulário.
- Status: Status do formulário.
- Ação: Link da página de edição do formulário.
- Visualização: Formulário “Visualizar ” link da página para frontend.
Para criar clicar em: Adicionar Formulário
- Título: Título do formulário
- Chave de URL do formulário: chave de URL do formulário para visualizar o formulário no frontend
- Descrição da parte superior do formulário: para exibir a descrição do formulário na parte superior do formulário no frontend.
- Descrição da parte inferior do formulário: para exibir a descrição do formulário na parte inferior do formulário no frontend.
- Mensagem de formulário bem-sucedido: para exibir mensagem de sucesso para envio de formulário bem-sucedido.
- Mensagem de falha de formulário: para exibir mensagem de falha após falha de envio de formulário
- Status:Para habilitar ou desabilitar este formulário

- Habilitar notificação de e-mail para administrador: Específico do formulário, habilitar ou desabilitar a notificação por e-mail do administrador.
- Endereço de e-mail do administrador: Específico do formulário, o administrador receberá um e-mail para este endereço de e-mail, caso contrário, o administrador receberá um e-mail para o endereço de e-mail da página de configuração "Admin To Email Address" campo "Admin To Email Address"
- Modelo de e-mail de administrador específico de formulário: Para ativar/desativar o modelo de email de administrador específico de formulário.
- Admin Email Template: Seleção de modelo de email se habilitar a opção “Form specific admin email template”.
- Habilitar notificação por e-mail para o cliente: Específico do formulário, habilitar ou desabilitar a notificação por e-mail do cliente.
- Resposta do cliente por e-mail: Específico do formulário, o cliente receberá e-mail deste endereço de e-mail, caso contrário, o cliente receberá e-mail da página de configuração do endereço de e-mail campo "Endereço de e-mail do cliente" . “Este endereço de e-mail deve conter o mesmo domínio do site. ou seja, [email protected]”
- Modelo de email de cliente específico de formulário: para ativar/desativar modelo de email de cliente específico de formulário.
- Modelo de email de cliente: seleção de modelo de email se habilitar a opção "Modelo de email de cliente específico de formulário"
Será exibida as seguintes informações:
ID do conjunto de campos: ID do conjunto de campos
Título: Título do conjunto de campos
Posição: Posição do conjunto de campos para exibição em ordem no frontend.
Status: Status do conjunto de campos
Para adicionar novo Campo - Clique em: Adicionar Novo Conjunto de Campo e Preencha as informações.
Vai inserir informações como o titulo do campo, o titulo do campo, se ele esta vinculado à algum conjunto de campo, se é obrigatório o seu preenchimento, mensagem de erro ( se caso não preencher), leiaute, a posição (ordem) e para habilitar o campo, etc.
- Título:Título do campo
- Tipo de campo:Tipo de campo para o campo atribuído atual (ou seja, Text, Textarea, Select, etc...).
- Conjunto de Campos:Selecione o fieldset se você deseja exibir o grupo de campos do formulário/fieldset, caso contrário, você não precisa selecione fieldset.
- Pode inserir variáveis pré definidas, exemplo:Para preencher automaticamente os dados do cliente no campo, use as seguintes variáveis:{{firstname}} = primeiro nome do cliente: {{lastname}} = último nome do cliente, {{email}} = email do cliente, {{telefone}} = telefone de cobrança do cliente, {{street}} = rua do cliente, {{street-2}} = número da rua do cliente, {{street-3}} = bairro do cliente, {{street-4}} = complemento do cliente, {{city}} = cidade do cliente, {{country}} = país do cliente, {{state}} = estado do cliente. Para usar o endereço de entrega do cliente, adicione shipping como prefixo na variável mencionada acima. ex: para a rua de entrega do cliente {{shipping-street}}
- Definir se o preenchimento do campo será ou não obrigatório
- Insira uma mensagem de erro personalizada, exemplo: Campo obrigatório etc.
- Defina o Layout: 1 ou 2 colunas
- Posição: Posição dos campos para definir o campo no frontend.
- Dica de ferramenta: Para exibir informações com Título do campo como dica de ferramenta no rótulo do frontend.
- Nota: Para exibir a Nota abaixo do campo. O administrador pode definir informações a partir daqui.
- Classe Css de Campo: Para adicionar algum estilo adicional, você pode definir uma classe específica de campo e ela adicionará no elemento pai do campo de frontend.
- Status: Status do campo

Como ver o resultado da exibição
Para verificar o resultado da exibição dos dados do formulário armazenados, no painel clique em > Formulários flexíveis > Gerenciar formulários > [Exibir resultados] Você pode ver o formulário respeitado Link Exibir resultados

Exibir resultado: Você pode exibir os resultados do formulário com todos os detalhes do campo . Além disso, "IP do usuário, tempo de envio do formulário, informações do navegador do usuário".

Inserir widget de formulário
Para inserir widget de formulário na página cms, você pode adicioná-lo das formas em: CMS>Páginas>Gerenciar páginas>Selecione a Página desejada ou Clique em “Adicionar nova página” para inserir em uma nova página ou editar na página existente> Clique na guia “Conteúdo” > Clique no ícone "Widget" do editor wysiwyg ou clique no botão "Mostrar / Ocultar Editor" > Em seguida, o botão "Inserir Widget..." aparecerá > Clique no botão "Inserir Widget..." e a tela pop-up abaixo aparecerá. > Selecione a opção "Flexibleforms: Form" na lista suspensa "Widget Type" > Em seguida, selecione o formulário na lista suspensa "Flexibleforms" conforme sua necessidade.
Você pode adicionar formulário na página cms usando o código abaixo, mas precisa substituir “form_id” conforme sua necessidade.{{widget type="flexibleforms/widgetform" form_id="1"}}

